Geçtiğimiz günlerde, boş vaktimi değerlendirmek için CSS3 ile hazırladığım flat button setini, bloguma yazmak için yeni fırsat buldum.
Tamamen scss kullanarak hazırladığım buttonları CC lisansı ile yayına açmak istedim. İstediğiniz gibi tepe tepe kullanabilirsiniz :)
Demo : http://github.yunusbassahan.com/flat-button-pack/
Download : https://github.com/yunusbassahan/flat-button-pack/
Kullanım örnekleri :
Small Size
<button class="flat xs grey">Grey</button> <button class="flat xs green">Green</button> <button class="flat xs purple">Purple</button> <button class="flat xs navy-blue">Navy Blue</button> <button class="flat xs pink">Pink</button> <button class="flat xs blue">Blue</button> <button class="flat xs yellow">Yellow</button>
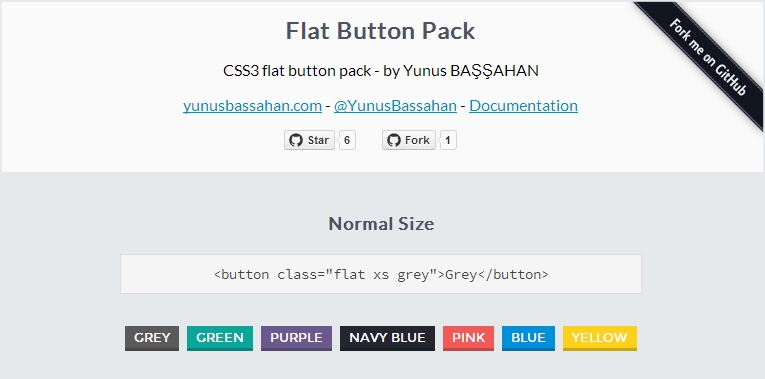
Normal Size
<button class="flat sm grey">Grey</button> <button class="flat sm green">Green</button> <button class="flat sm purple">Purple</button> <button class="flat sm navy-blue">Navy Blue</button> <button class="flat sm pink">Pink</button> <button class="flat sm blue">Blue</button> <button class="flat sm yellow">Yellow</button>
Medium Size
<button class="flat md grey">Grey</button> <button class="flat md green">Green</button> <button class="flat md purple">Purple</button> <button class="flat md navy-blue">Navy Blue</button> <button class="flat md pink">Pink</button> <button class="flat md blue">Blue</button> <button class="flat md yellow">Yellow</button>
Large Size
<button class="flat lg grey">Grey</button> <button class="flat lg green">Green</button> <button class="flat lg purple">Purple</button> <button class="flat lg navy-blue">Navy Blue</button> <button class="flat lg pink">Pink</button> <button class="flat lg blue">Blue</button> <button class="flat lg yellow">Yellow</button>
Kısaca kullanmak istediğiniz buttonun classına lg, md, sm veya xs yazmanız yeterli. Yakında biraz daha geliştirip renk ve animasyon alternatifleri eklemeyi düşünüyorum.


ellerine sağlık... ah bir de anlasam :)
Yazan serap | Tarih : 15 Temmuz 2014 , Salı 14:48
Tıklayanın bol olsun :P
Yazan Hakan | Tarih : 15 Temmuz 2014 , Salı 14:52
Güzel çalışma, alırım bi dal :P
Yazan Fatih | Tarih : 4 Ağustos 2014 , Pazartesi 19:31