Öncelikle datalist ile başlayalım. Datalist HTML5 ile gelen yeni özelliklerden birisi, tıpkı selectbox gibi kendi içinde option etiketini tutar, <datalist id="id_adi"> şeklinde tanımlanır özelliğe verilen id, tanımlanan ilgili input un list etiketine verilmelidir.
Input type="color"
Bu yeni input da HTML5 ile birlikte geliyor, üzülerek belirtmeliyim ki şimdilik Opera dan başka tarayıcı desteklemiyor, şimdi bu iki HTML5 özelliği ile küçük bir örnek yapalım.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>HTML5 Input Color ve Datalist</title> </head> <body> <input name="color" type="color" list="color"/> <datalist id="color"> <option value="#DC143C" label="Crimson"></option> <option value="#DAA520" label="GoldenRod"></option> <option value="#000080" label="Navy"></option> <option value="#4169E1" label="RoyalBlue"></option> <option value="#FFFFFF" label="White"></option> <option value="#000000" label="Black"></option> <option value="#FF0000" label="Red"></option> <option value="#0000FF" label="Blue"></option> <option value="#FF00FF" label="Pink"></option> <option value="#00FF00" label="Green"></option> </datalist> </body> </html>
Örneğimizi çalıştırdığımız zaman karşımıza şöyle bir görüntü geliyor,

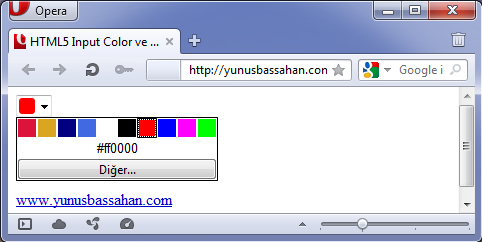
Gördüğünüz gibi küçük bir selectbox tarzı birşey çıktı karşımıza, şimdide selecti tıklayalım,

Evet hepsi bu kadar, örneği incelemek için buradaki sayfayı opera ile ziyaret edebilirsiniz.


Neden Opera ? XYZ Browserlerine gore nasil olacak orasini bir aciklyabilir misiniz ?
Yazan Amandyk | Tarih : 12 Ekim 2013 , Cumartesi 00:00
Valla kardeşim orasını ben de bilmiyorum, CSS3 teki birçok özelliği bile desteklemeyen tarayıcılar var chrome ve firefox kısa zaman içerisinde destekleyecektir, ama iş internet explorer a kalırsa 20-30 yılı bulur :)
Yazan Yunus BAŞŞAHAN | Tarih : 12 Ekim 2013 , Cumartesi 00:00
tmm tesekkurler. Zaten XYZ derken IE haric diye not dusmek gerekir galiba bundan sonra soru sorarken :) Hem guzel bir yazi olmus.Tesekkurler.
Yazan Amandyk | Tarih : 12 Ekim 2013 , Cumartesi 00:00