Bir görevin, işlemin ilerleme veya tamamlanma sürecini kullanıcıya görsel olarak göstermemizi sağlar, iki standart özelliği vardır.
Özellikleri;
max : Görevin ya da işlemin bitirilme durumunu tanımlayan özelliktir.
value : Görevin ya da işlemin şu anki durumunu gösteren özelliktir.
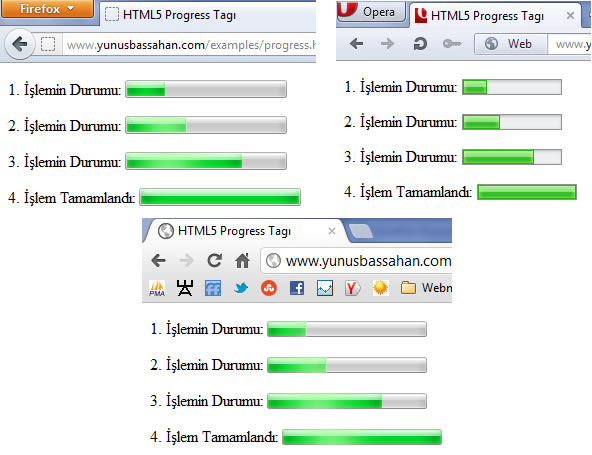
İnternet Explorer ve Safari tarayıcıları henüz desteklemiyor, ben örneğimi Google Chrome, Opera ve Firefox ile yaptım ekran görüntülerini yazı sonunda ekleyeceğim, şimdi küçük bir örnek yapalım.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5 Progress Tagı</title>
</head>
<body>
<p>1. İşlemin Durumu:
<progress value="25" max="100"> </progress>
</p>
<p>2. İşlemin Durumu:
<progress value="38" max="100"> </progress>
</p>
<p>3. İşlemin Durumu:
<progress value="73" max="100"> </progress>
</p>
<p>4. İşlem Tamamlandı:
<progress value="100" max="100"> </progress>
</p>
</body>
</html>
Örneği incelemek için buraya gözatabilirsiniz.
Şimdi de 3 tarayıcıdan ekran görüntüleri...