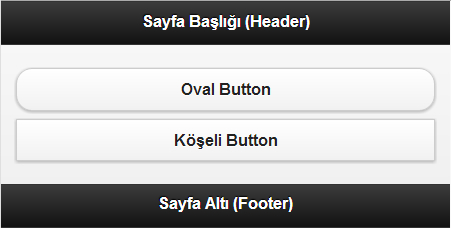
Jquery Mobile ile buton kullanımı ve butonlara tema uygulama konusunu inceleyelim, Jquery Mobile ile sayfamızda bulunan a etiketlerine data-role="button" attribute u uygulayarak mobile cihazlara uygun butonlar elde edebiliriz, fakat bunun yanında button elemanının birçok özelliği vardır, şimdi onlara bir gözatalım.
data-corners
button un ovalliklerini ayarlamak için kullanılır, iki değer alabilir bunlar true ve false, sabit değeri true dur, false değeri aldığında ovallikler kaybolacaktır.
Örneği incelemek için tıklayın
<a data-role="button">Oval Button</a> <a data-role="button" data-corners="false">Köşeli Button</a>

data-icon
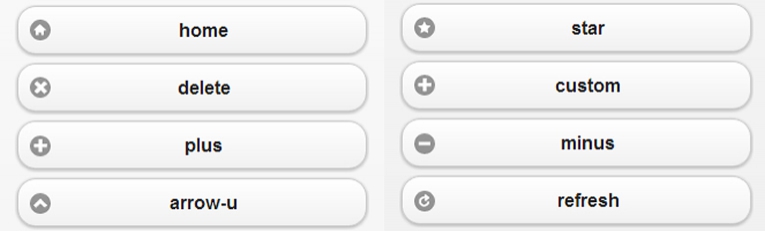
button a icon atamak için kullanılır. Jquery Mobile ile 19 farklı icon gelmektedir, bunları şu şekilde kullanabiliriz; home, delete, plus, arrow-u, arrow-d, arrow-r, arroow-l, check, gear, grid, star, custom, minus, refresh, forward, back, alert, info ve search
Örneği incelemek için tıklayın
<a data-role="button">icon yok</a> <a data-role="button" data-icon="home">home</a> <a data-role="button" data-icon="delete">delete</a> <a data-role="button" data-icon="plus">plus</a> <a data-role="button" data-icon="arrow-u">arrow-u</a> <a data-role="button" data-icon="arrow-d">arrow-d</a> <a data-role="button" data-icon="arrow-r">arrow-r</a> <a data-role="button" data-icon="arrow-l">arrow-l</a> <a data-role="button" data-icon="check">check</a> <a data-role="button" data-icon="gear">gear</a> <a data-role="button" data-icon="grid">grid</a> <a data-role="button" data-icon="star">star</a> <a data-role="button" data-icon="custom">custom</a> <a data-role="button" data-icon="minus">minus</a> <a data-role="button" data-icon="refresh">refresh</a> <a data-role="button" data-icon="forward">forward</a> <a data-role="button" data-icon="back">back</a> <a data-role="button" data-icon="alert">alert</a> <a data-role="button" data-icon="info">info</a> <a data-role="button" data-icon="search">search</a>
![]()
data-iconpos
Buton için atanan iconun pozisyonunu belirlememizi sağlar, alabileceği değerler left, right, top, bottom ve notext dir, data-iconpos="notex" tanımlaması yapılırsa button üzerinde sadece tanımlanan icon gözüküp yazı kalkacaktır, default değeri left tir.
Örneği incelemek için tıklayın
<a data-role="button" data-icon="home" data-iconpos="left">Sol</a> <a data-role="button" data-icon="home" data-iconpos="right">Sağ</a> <a data-role="button" data-icon="home" data-iconpos="top">Yukarı</a> <a data-role="button" data-icon="home" data-iconpos="bottom">Aşağı</a> <a data-role="button" data-icon="home" data-iconpos="notext">notext</a>
![]()
data-iconshadow
Button da kullanılan icon un gölgesinin kullanılıp/kullanılmayacağını belirtir, true ve false olarak 2 değer alır, varsayılan değeri true dur. Fakat dikkatli bakmadığınız sürece gölgeli veya gölgesiz icon u birbirinden ayırt edemezsiniz.
Örneği incelemek için tıklayın
<a data-role="button" data-icon="home" data-iconshadow="true">True</a> <a data-role="button" data-icon="home" data-iconshadow="false">False</a>
![]()
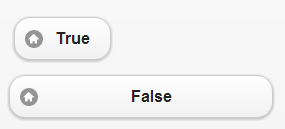
data-inline
Bu attribute buttonu blok türünden satıriçi (inline) türüne çevirmemizi sağlar, alabileceği değerler true ve false dur, true değeri uygulanan bir button un genişliği içindeki yazıya eşit olur.
Örneği incelemek için tıklayın
<a data-role="button" data-icon="home" data-inline="true">True</a> <a data-role="button" data-icon="home" data-inline="false">False</a>

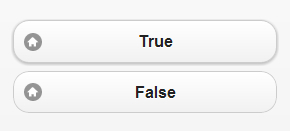
data-shadow
Uygulanan buttonun gölgesinin olup/olmaması durumunu kontrol etmemizi sağlar, true ve false olarak iki değer alır, varsayılan değeri ture dur.
Örneği incelemek için tıklayın
<a data-role="button" data-icon="home" data-shadow="true">True</a> <a data-role="button" data-icon="home" data-shadow="false">False</a>

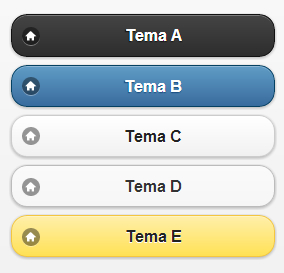
data-theme
Geldik en sevdiğim bölüme, bu attribute ile buttonumuza tema ataması yapabiliriz, a, b, c, d ve e değerleri alır, carsayılan değeri c dir, Jquery Mobile bize 5 farklı tema sunuyor fakat projelerimizde daha farklı temalar kullanmak istersek Jquery Mobile ThemeRoller üzerinden online olarak kendi temamızı oluşturup kullanabiliriz.
Örneği incelemek için tıklayın
<a data-role="button" data-icon="home" data-theme="a">Tema A</a> <a data-role="button" data-icon="home" data-theme="b">Tema B</a> <a data-role="button" data-icon="home" data-theme="c">Tema C</a> <a data-role="button" data-icon="home" data-theme="d">Tema D</a> <a data-role="button" data-icon="home" data-theme="e">Tema E</a>



Lan bi buton koymak için bu kadar iş mi yapılır ya... Ben gidiyorum buralardan aga...
Yazan Hakan | Tarih : 12 Ekim 2013 , Cumartesi 00:00