4 Şubat 2014 itibari ile HTML5 üzerinde minör değişikliklere gidildi. <main> etiketinin HTML'e dahil olmasıyla beraber daha önce bahsettiğim HTML5 Sayfa Yapısı maalesef geçerliliğini yitirdi. Ayrıca bu sayfada bahsettiğim <section> ve <article> kullanımının yanlış olduğunu da öğrendim. Yanlış bilgi verdiğim için tüm okurlarımdan özür dilerim.
HTML5'in şu haline (yeni eklenen etiketlere) bakınca 3-5 yıl sonra yapabileceğimiz şeyleri hayal bile edemiyorum. Zira HTML teknolojisini kullanan ürünler çoğalıyor; akıllı telefonlar, akıllı televizyonlar, tabletler, bilgisayarlar hatta saatler.
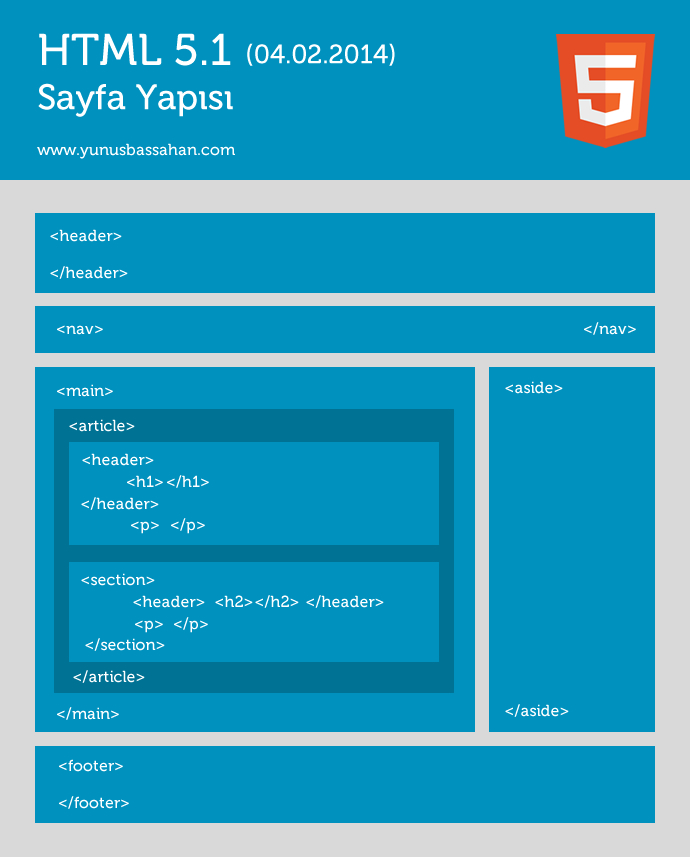
HTML 5.1 ile kullanmamız gereken sayfa yapısını aşağıdan inceleyebilirsiniz, daha akılda kalıcı olsun diye küçük bir görsel de hazırladım. HTML 5.1 ile gelen yeni etiketleri yakın zamanda inceliyor olacağım, şimdiden eğlenceli kodlar dilerim :)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Sayfa Başlığı</title> </head> <body> <header> <p>header (sayfa başlığı)</p> </header> <nav> <p>nav (menü)</p> </nav> <main> <article> <header> <h1>Konu Başlığı</h1> </header> <p>Konu giriş yazısı</p> <section> <header> <h2>Konu Alt Başlığı</h2> </header> <p>Konu açıklama yazısı</p> </section> </article> <article> <header> <h1>Konu Başlığı</h1> </header> <p>Konu giriş yazısı</p> <section> <header> <h2>Konu Alt Başlığı</h2> </header> <p>Konu açıklama yazısı</p> </section> </article> </main> <aside> aside (sağ veya sol kolon) </aside> <footer> footer (sayfa altı) </footer> </body> </html>

Kaynaklar:


Merhabalar, öncelikle anlatımınız için teşekkürler, dikkatimi çeken konu ise 1 sayfa içerisinde birden fazla article kullanarak birden fazla h1 kullanıyor olabilmemiz, acaba doğru mu yoksa yazım hatası mı?
Yazan Musab | Tarih : 16 Ocak 2015 , Cuma 12:29
Makaledeki anlatım doğrudur. ayrıntılı bilgi için makale sonundaki linke göz atabilirsiniz.
Yazan Yunus Başşahan | Tarih : 16 Ocak 2015 , Cuma 12:41
Başka bir sitede <section> etiketini <article> etiketinin üst etiketiymiş gibi anlatmış. Yukarıdaki görselde ise <section> iç eleman olarak kullanılmış. Böyle bir kural var mıdır?
Bir diğer sorum da şu CSS yazımında örneğin <article> için yazdığımızda. class atamamız gerekiyor mu. yoksa direkt .article { falan:filan;} yazmamız yeterli olur mu?
Yazan HooBaa | Tarih : 1 Şubat 2015 , Pazar 12:32
Merhaba, section etiketi bir grubun parçalarını tanımlamak için kullanılır, örneğin benim bir makalem var ve 3 parçadan oluşuyor onu 3 farklı section a bölebilirim. Bunun yanı sıra section article etiketini de içinde barındırabilir, olay sadece parçaları section ile bölmek.
Makalenin sonundaki linki incelersen daha iyi olur
article css konusunda da herhangi bir class veya id vermek zorunda değilsin direk article { css:css; } olarak kullanılabilir.
İlgin için teşekkürler.
Yazan Yunus Başşahan | Tarih : 1 Şubat 2015 , Pazar 12:57
Merhabalar, projem var ve arayüz kodlamasına geçmek üzereyim ancak bu article ve section bütün olayımı baltaladı :) Hocam şimdi bir örnek üzerinden açıklarsanız sevinirim. Örneğin, bir makale ekleyeceğim ve bu makalede makale tarihi, yazar, başlık, resim ve içerik yazısı olsun. Bu örneği article ve section mantığında düzenler misiniz? Ayrıca article içinde section ve section içinde article kullanımına bu şekilde canlı bir örnek verirseniz daha anlaşılır olur benim için. Şimdiden teşekkürler, iyi çalışmalar...
Yazan Tarık | Tarih : 30 Mart 2015 , Pazartesi 22:41
@Tarık aslında yukarıdaki görseldeki örnek tam da aradığın şey, tekrar bi incele istersen.
Yazan Yunus Başşahan | Tarih : 1 Nisan 2015 , Çarşamba 10:09
Teşekkür ederim. 2 sorum var:
1) HTML5 standardında <head> etiketine gerek var mıdır?
2) HTML5 standardında <section> etiketi <article> etiketinden daha kapsamlı değil midir?
Ayrıca şuraya göz atmanızda fayda var: http://www.w3schools.com/html/html5_migration.asp
Yazan Eziz | Tarih : 27 Temmuz 2015 , Pazartesi 01:36
Merhaba Yunus Bey. Ben section tagı ile article tagının tam olarak ne işe yaradığını amacının ne olduğunu anlamış değilim. Hangisi ne için kullanılıyor. Makalenizde article tagı içinde section tagı kullanmışsınız. Bazı yerlerde section içinde article tagı kullanıyorlar. Bu benim aklımı kurcalıyor. Hangi kullanım şekli doğru. Bir de illaki article tagı içinde section tagı kullanmamız gerekiyor mu? Teşekkür ederim.
Yazan Abdullah | Tarih : 2 Ağustos 2015 , Pazar 01:53
Section'lar için başlık kullanımazsa sorun olur mu? Valid kodlama ya da SEO açısından.
Yazan Umut Çağdaş Coşkun | Tarih : 20 Ağustos 2015 , Perşembe 01:24
@umut: Section bir bölümü temsil ettiği için kullanılıyor, onun için bölüm başlığının olması daha sağlıklı olacaktır.
@abdullah: öyle bir mecburiyet yok, article içinde section, section içinde article kullanılabilir.
Section bir bölümü temsil eder. Bu kendi başına bir bölüm de olabilir, bir article içinde bir bölüm de olabilir.
@eziz: meta, link ve js ler için head mutlaka olması gerekir. 2. sorunun cevabı için yukarıya bakabilirsin.
Yazan Yunus Başşahan | Tarih : 25 Ağustos 2015 , Salı 14:34
Merhaba. Herşey güzel lakin şu w3c doğrulamasında 0 hata almak çok zor. Ne yaparsam yapayım mutlaka birşey çıkarıyor.
Yazan aykurt | Tarih : 13 Kasım 2015 , Cuma 21:56
Benim bir sorum olacak. html5 iframe'yi desteklemiyor. Tarayıcılar sorun vermiyor lakin html5 bunun için hangi altarnatifi sunuyor aceba?
Yazan Aykurt | Tarih : 13 Kasım 2015 , Cuma 21:59
Güzel yazı lakin aside yi Türkçe kaynaklarda neden hep sidebar olarak gösteriyorlar anlam veremiyorum. Eğer o işe yarasaydı adamlar tag'ın adını zaten side koyarlardı. aside (sidebardan) daha işlevsel ve html 'in çeşitli yerlerine nüfus edebilir bir durumda. Yani articlenin içinde h1/h2 taglarımızı id koymuşsak aside ile o id ler arasında geçişler yapabileceğimiz bir menü yapabiliriz mesela. En güzel örneği: https://codex.wordpress.org/Themes
Yazan Onur | Tarih : 3 Ocak 2016 , Pazar 14:33
Bu arada
Örneğin:
Yazan Onur | Tarih : 3 Ocak 2016 , Pazar 15:02
Merhaba, bir şey sormak istiyorum. main ve aside bloklarını içine alan bir div,section veya article bloğu var mı. kod içerisinde bunu göremedim. main ve aside bloklarını başka bir blok içine almadan görseldeki gibi CSS ile konumlandıramadım. CSS ile bunu nasıl yaparım? teşekkürler.
Yazan Murat | Tarih : 12 Ocak 2016 , Salı 04:07
Merhaba. HTML 5.1 sayfa yapısında yeni bir güncelleme geldi mi?
Yazan Abdullah | Tarih : 21 Ağustos 2016 , Pazar 12:46
çok fazla teknik bilgisi olmayan birisinin bir sitenin html5 ile oluşturulduğunu nasıl anlayabileceğine dair bir yöntem var mı?
Yazan hakan | Tarih : 29 Kasım 2016 , Salı 18:28