HTML5 in çok hoşuma giden bir özelliğinden bahsedeceğim bu yazımda ama büyük bir hayal kırıklığı içinde, sebebi bu özelliği sadece Google Chrome un desteklemesi, bu etikette de anlamış olduk ki chrome tarayıcıların kralıdır. Gelelim ne işe yaradığına ve nasıl kullanıldığına;
Jquery library ile basit bir şekilde yapabileceğimiz birşey aslında, basit şekilde accordion diyebiliriz, sayfa içindeki uzun yazılarımızı kategorize etmek için kullanırız genelde. standart kullanımı şöyle;
<details open="open">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</details>
<details>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</details>
<details>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</details>
<details>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</details>
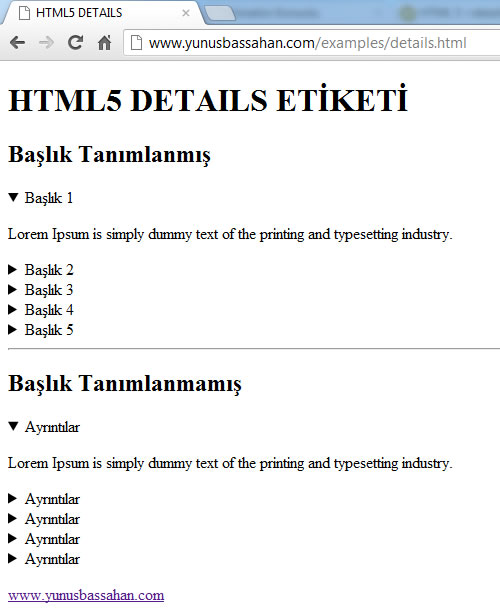
open="open" attribute u ilgili başlığın açık gelmesini sağlıyor, bu attribute u yazmazsak tüm başlıklar kapalı gelir. yukarıdaki gibi bir yazımda chrome tarayıcı diline göre başlık atar, örneğin yukarıdaki kodu tr chrome ile çalıştırırsak her başlıkta "Ayrıntılar" yazdığını görürüz.
Peki ya başlık atmak istersek?
<details open="open">
<summary>Başlık 1</summary>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</details>
<details>
<summary>Başlık 2</summary>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</details>
<details>
<summary>Başlık 3</summary>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</details>
Örneği incelemek için tıklayın..
Bir de ekran görüntüsü koyalım :)



Sağol Yunus Güzel Bilgi Yanlız Google Chromun Başlıklara Tıklandığı Zaman Şu Sarı Renkte Outline Focus Yapması Kötü İnput Hissi Veriyor Ama Şu Gercekki HTML5 Gümbür Gümbür...
Yazan Batuhan Göksu | Tarih : 12 Ekim 2013 , Cumartesi 00:00