Bugün HTML5 ile gelen yeni input type lardan date i inceleyelim, input type="date" kullanıcıya tarih göstermemizi veya kullanıcıdan tarih formatında bir datayı almamıza imkan sağlıyor, attribute olarak input text gibi id, name, value gibi standart attribute leri kullanabiliyoruz.
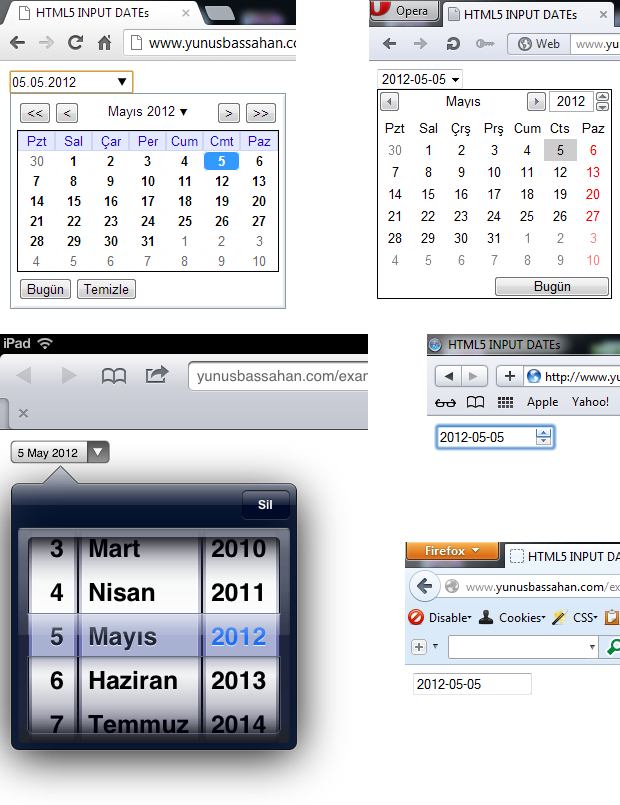
Destekleyen tarayıcılar; Google Chrome, Opera, ve Safari mobile ortamda ios6 yüklü ipad de test ettim safari masaüstünün aksine mükemmel sonuç verdi, malesef firefox ve internet explorer herzamanki gibi bu nesneyi desteklemiyor. Şimdi kullanımına ve ekran görüntülerine bir göz atalım;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 INPUT DATE</title> </head> <body> <input type="date" name="date" size="15" value="2012-05-05"> </body> </html>
Aşağıda tarayıcı önizlemeleri bulunmaktadır.