Bu yazıda bahsedeceğim özellik bir etiket değil, attribute. Veri giriş alanlarından, kullanıcıdan alınan verinin belirli bir formatta girilmesini sağlamak için kullanılır. Örneğin 123-abc veya 123-456-7890 gibi.
Harf, rakam ve özel karakterlerden oluşturulmuş düzenli ifade (RegExp) ile kullanılan bu attribute şu anda safari ve mobil tarayıcılarda maalesef çalışmıyor. Tarayıcı uyumluluğu açısından şu anda kullanamasak da gelecekte kullanabileceğimiz hayaliyle safari ve ios platformu için Apple'ın diğer mobil cihazlar ve tarayıcılar için üreticilerinin kulaklarını çınlatmaya devam edeceğiz :)
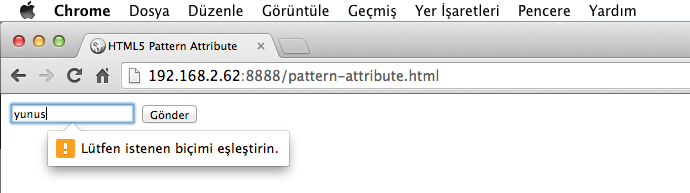
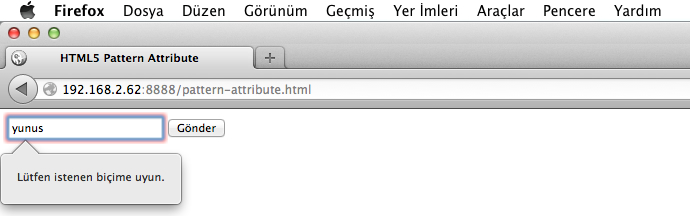
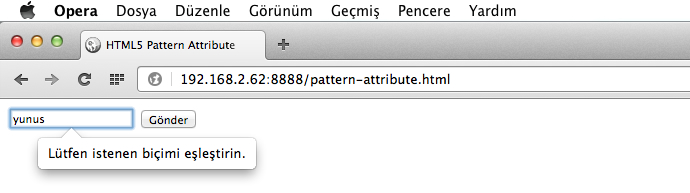
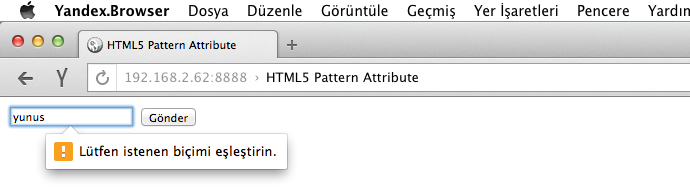
Kullanım, demo ve ekran görüntüleri;
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5 Pattern Attribute</title>
</head>
<body>
<form id="formum">
<input type="text" name="txt" pattern="[0-9]{4}-[a-z]{4}"/>
<input type="submit" value="Gönder">
</form>
</body>
</html>
Yukarıdaki örnekteki düzenli ifadede 0 ile 9 arası 4 rakam - a ve z arası 4 harf kabul edeceğimizi yazmış olduk. (1234-abcd)
Örneği incelemek için tıklayın




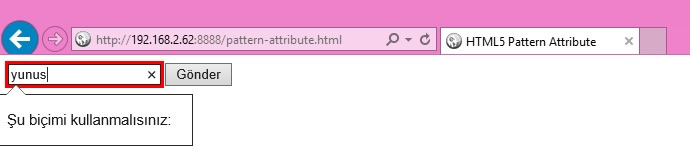
Internet Explorer'ın hata mesajı herzamanki gibi Microsoft'a yakışır biçimde :)



Dikkatimi çekti Yandex browser'ın arayüzü ile Opera'nın arayüzü çok benziyor bir birine ayrıca tüm tarayicilari koymuşsun ancak Safari'yi unutmuşsun.
Yazan Batuhan Göksu | Tarih : 12 Mart 2014 , Çarşamba 20:50
@batuhan bu attr maalesef safaride çalışmıyor :(
Yazan Yunus BAŞŞAHAN | Tarih : 12 Mart 2014 , Çarşamba 20:52
Haklısın destekleme konusunda ben yanlış hatırlıyorum. Herkese daha detaylı işler için http://html5pattern.com bu sayfayı önderiri
Yazan Batuhan Göksu | Tarih : 12 Mart 2014 , Çarşamba 21:11