HTML5 ile gelen yeni bir özellik te placeholder, bu özellik input alanlarında kullanıcıya bilgi - referans vermek için kullanılır, kısaca input içinde bir yer tutucu görevini yapar, kullanıcı inputa tıkladığında bu değer kaybolur ve boş bir input gözükür, ama google chrome da bu özelliği daha çok sevdim, kullanıcı inputa tıklasa bile içerik silinmiyor sadece veri girdiği zaman değişiyor, gelelim internet explorer a, aslında internet explorer a gelmek hiç istemiyorum hala ie9 bu özelliği desteklemiyor ve tabi alt sürümler de:)
Örneğimizi yapalım;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 PLACEHOLDER</title> </head> <body> <form id="form"> <p><input name="isim" type="text" placeholder="Adınızı Girin"/></p> <p><input name="soyisim" type="text" placeholder="Soyadınızı Girin"/></p> <p><input name="mail" type="text" placeholder="Mail Adresinizi Girin"/></p> </form> </body> </html>
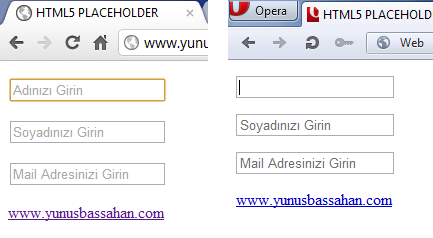
Bir de chrome ve opera dan ekran görüntüsü ekleyelim;

gördüğünüz gibi bu kadar basit, input un name ve type ını belirledikten sonra placeholder değeri tanımladık hepsi bu, çalışan örneğini incelemek için buraya tıklayabilirsiniz.


placeholder yerine xhtml de karşılık gelen kod nedir? Yani benim kullandığım tema da placeholder var fakat w3 hatası alıyorum. value yaptım fakat bu seferde tıklayınca yazı silinmiyor... Bu arada siteniz çok güzel gözüküyor.
Yazan Selim | Tarih : 12 Ekim 2013 , Cumartesi 00:00
placeholder için xhtml de karşılık gelen bir attiribute yok bunu javascriptle de yapabilirsin. placeholde henüz internet explorer tarafından desteklenmediği için w3 hatası alıyorsundur.
Yazan Yunus BAŞŞAHAN | Tarih : 12 Ekim 2013 , Cumartesi 00:00
Teşekkürler hocam.
Yazan Mert | Tarih : 12 Ekim 2013 , Cumartesi 00:00
placeholder yerine kullanabileceğiniz kod
Bu kod ile, i.e dışındaki tarayıcılarda da i.e de olduğu gibi input tıklandığında yazılı olan yazı kayboluyor.Kolay gelsin.
Yazan FIRAT BOYAN | Tarih : 2 Ekim 2014 , Perşembe 00:52