HTML5 kategorisinde type="date" ve type="range" özelliklerinden bahsetmiştik, html5 ile gelen email, url ve tel tiplerinden bahsetmek istememiştim çünkü inputları email, url veya tel olarak kullandığımda görselite olarak fazla birşey değişmediğini ve aynı işleri type="text" ile de halledebileceğimi düşünüyordum ama yanılmışım.
Son zamanlarda IPad ile intenette surf yaparken doldurduğum formlar beni iyice mobil cihazlardan soğuttu, mail adresimi talep eden bir inputa tıkladığım zaman adımı yazıyorum @ işaretine ulaşmak için klavyede adeta dans ediyorum, işte html5 ile bu problemlerden kurtulmuş oluyoruz. Tüm webmaster ların bu konuda özen göstermelerini tavsiye ediyorum, kullanıcı açısından çok can sıkıcı bir durum.
Şimdi gelelim örneğimize ve ekran görüntülerimize...
Örneği incelemek için bu bağlantıyı mobil cihazınızla açın
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Input email - url ve tel</title>
</head>
<body>
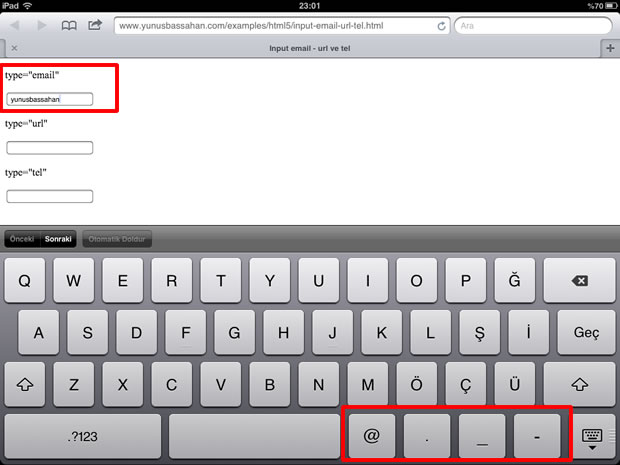
<p>type="email"</p>
<p><input type="email"/></p>
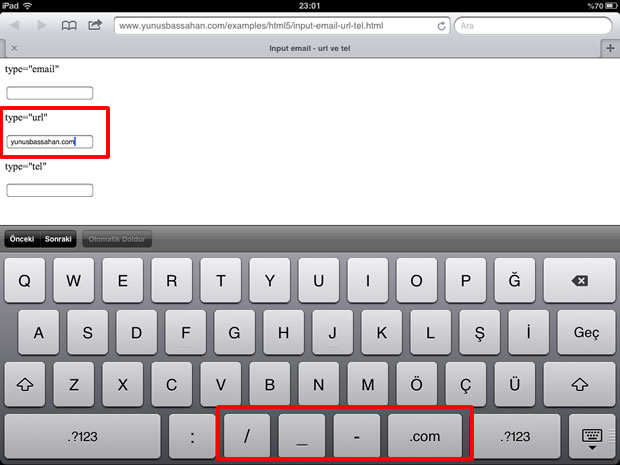
<p>type="url"</p>
<p><input type="url"/></p>
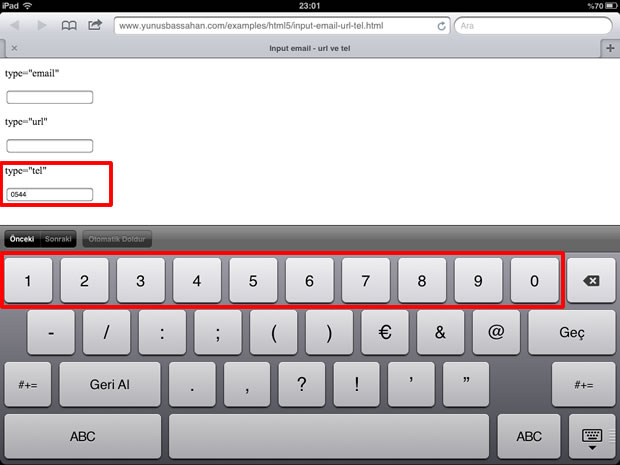
<p>type="tel"</p>
<p><input type="tel"/></p>
</body>
</html>