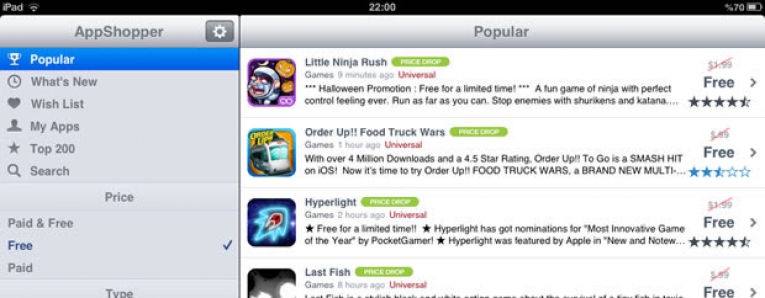
Biliyorsunuz ki AppStore da uygulama geliştiriciler belirli dönemlerde uygulama ve oyunlarını ücretsiz dağıtıyor, ve bunları takip etmek neredeyse imkansız. Bedava uygulamaları takip edebilmek için IPad 2 de kullandığım 2 uygulamadan bahsedeceğim bugün, google da "free day of app" diye aratırsanız. Devamı »